Bilder
1. Füge Bilder zu deiner Geschichte hinzu
Bilder können eine spannende Ergänzung für deine interaktive Geschichte sein. Hier erfährst du, wie du sie hinzufügen kannst.
1.1 Dein Bild speichern
Dein Bild muss sich in demselben Ordner befinden, in dem du auch die HTML-Versionen deiner Geschichte speicherst.
Die Struktur sollte wie folgt aussehen:
-
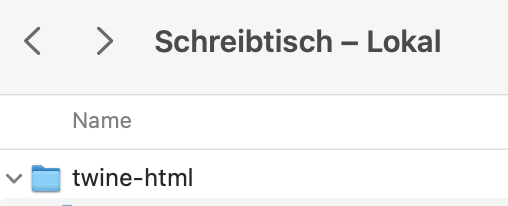
Erstelle einen Ordner, in dem du deine HTML-Dateien speichern möchtest, zum Beispiel twine-html:

-
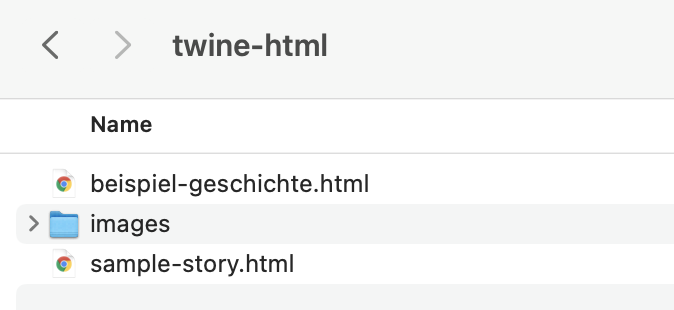
Und innerhalb dieses Ordners erstelle einen Ordner namens 'images'. Bitte verwende nur diesen Namen für den Ordner:

Im Ordner 'images' speicherst du alle Bilder, die du in deine Geschichte einfügen möchtest.
1.2 Füge deine Bilder in deine Geschichte ein
Nachdem du dein Bild im Ordner 'images' gespeichert hast, kannst du die Stelle in deiner Geschichte markieren, an der es erscheinen soll.
-
Benutze den Befehl: [img[]]
-
Füge den Namen des Ordners "images" und dein Bild hinzu: images/bildname.png
-
So sieht es aus:
[img[images/bildname.png]]
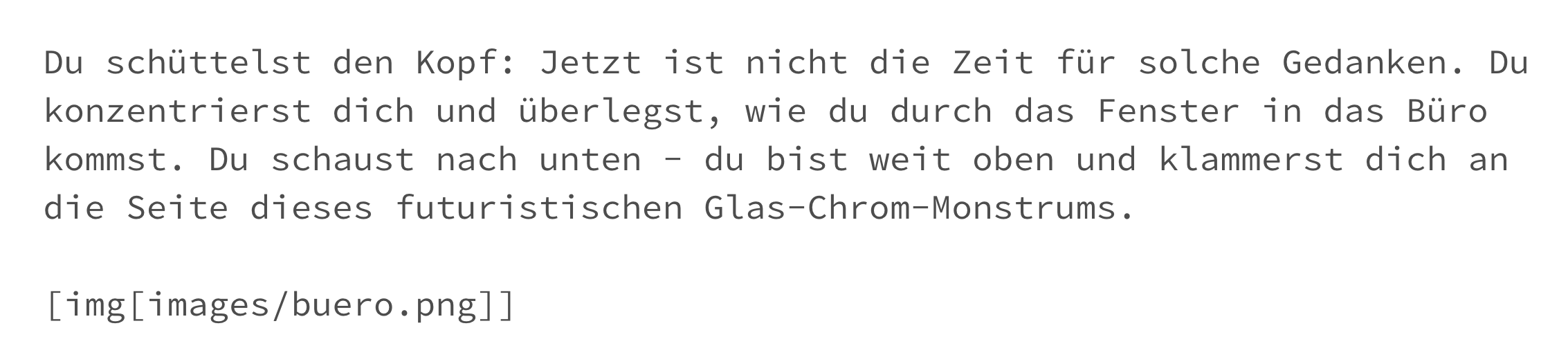
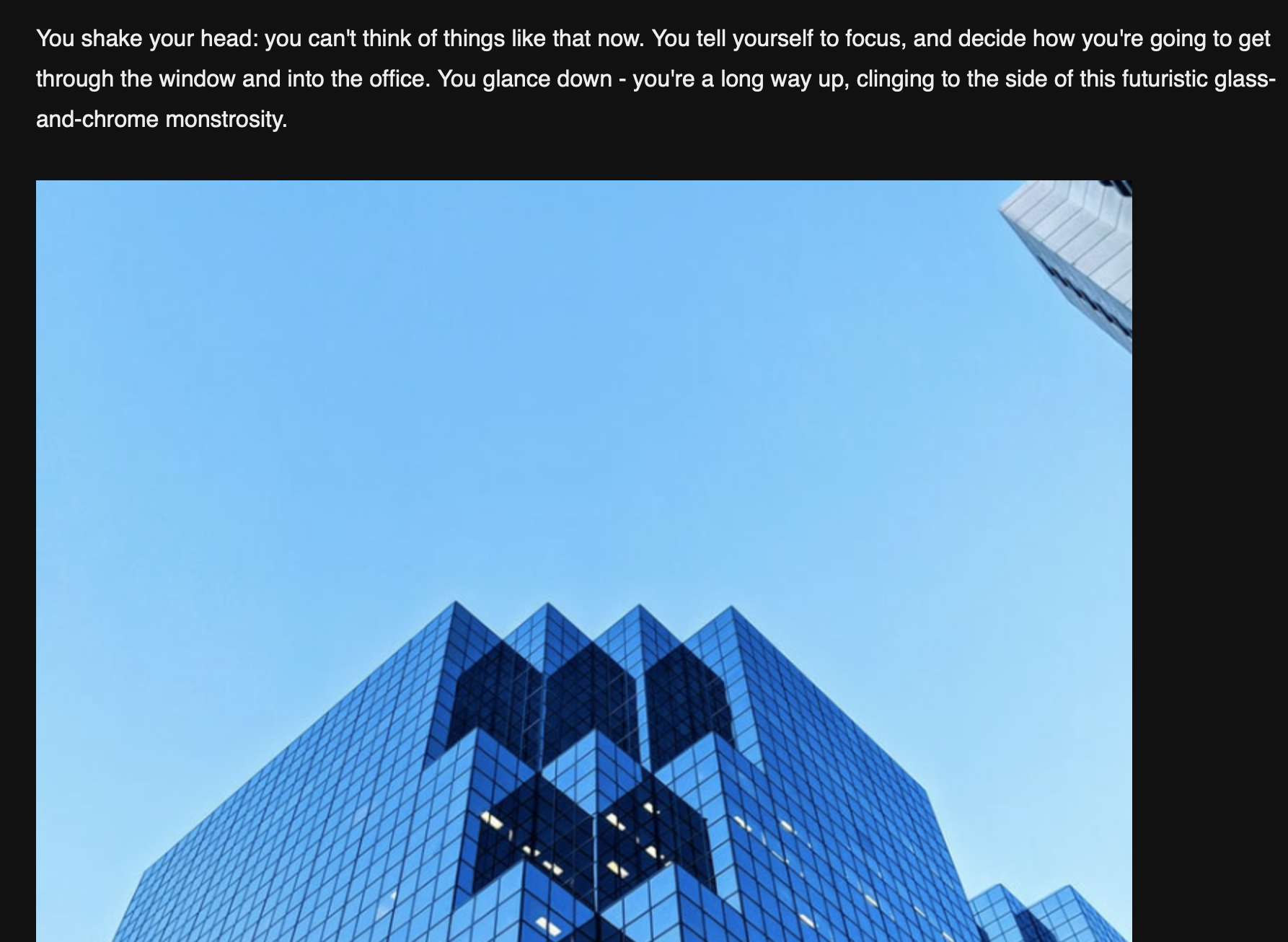
Jedes Mal, wenn ein Bild erscheinen soll, achte darauf, dass du den Bildbefehl mit dem Namen des Bildes genau dort verwendest, wo es in deiner Geschichte erscheinen soll. In einem Abschnitt könnte das so aussehen:

1.3 Deine Bilder sehen
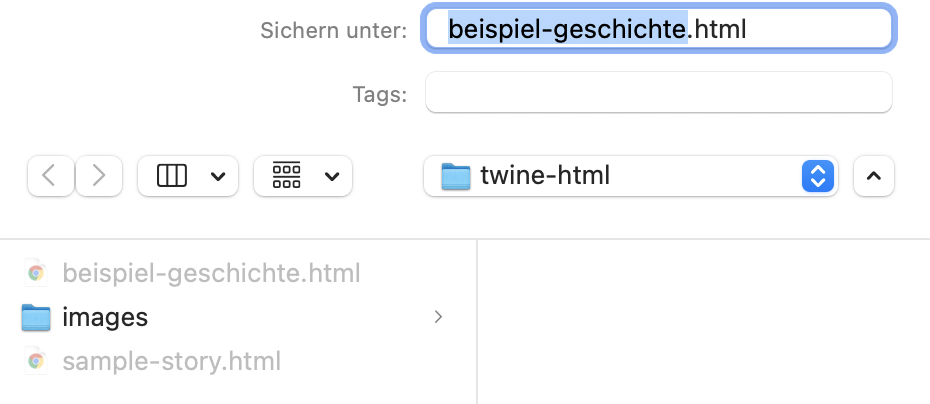
Speichere deine Geschichte als HTML-Datei.
-
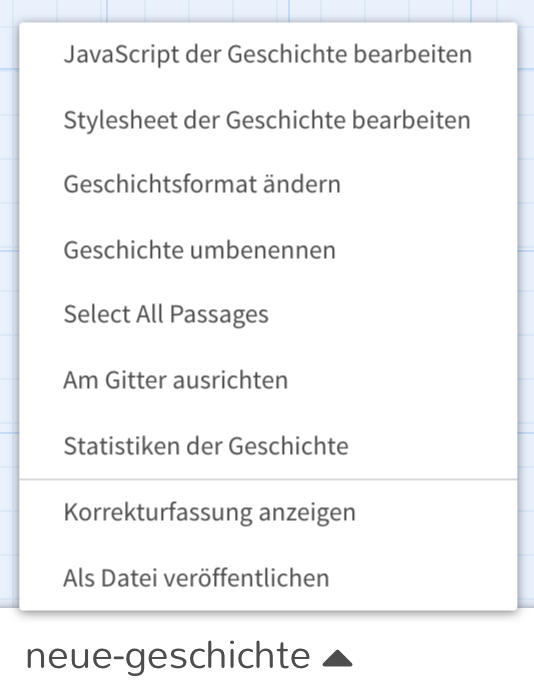
Gehe in deiner Geschichte in Twine auf das Menü rechts neben dem Namen der Geschichte.

-
Wähle "Als Datei veröffentlichen", um eine HTML-Datei deiner Geschichte zu erstellen. Speichere sie im Ordner "twine-html", der den Ordner "images" enthält.


Spiele deine Geschichte durch, um die Bilder zu sehen
-
Navigiere zum Ordner 'twine-html', in dem du gerade deine HTML-Datei gespeichert hast. Doppelklicke darauf, um eine spielbare Version in deinem Browser zu öffnen.
-
Deine Bilder sollten nun angezeigt werden.

2. Bildformate
Bilder müssen entweder im jpg oder png Format sein.
Es können folgende drei Abmessungen verwendet werden:
4:5 (1080 x 1350 px)
1:1 (1080 x 1080 px)
1,91:1 (1080 x 566 px)